Un aspecto fundamental a la hora de crear cualquier sitio web del tipo que sea es el diseño. La accesibilidad, la usabilidad, el equilibrio armónico entre estética y funcionalidad son elementos que condicionan el diseño.
Es fundamentalmente relevante estudiar en la implementación de un buen diseño web, la practicidad y funcionalidad del sitio weben diferentes contextos de visualización, para ello se toman en cuenta los esquema de diseño referentes a la manera en que se comparta el sitio web en diferentes dispositivos.
Existen cuatro tipos de esquema de diseño web:
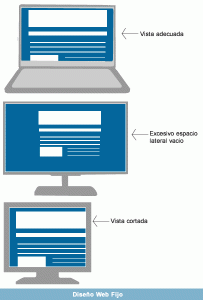
El diseño web fijo, o fixed web design en inglés.
Este tipo de esquema de diseño es obsoleto y poco práctico, por lo tanto no recomendable en la actualidad a pesar de ello es el más utilizado en Internet, y es aquel que permanece inalterable sea cual sea el dispositivo donde se visualiza el sitio web, sean cuales sean las características del dispositivo, pantalla o navegador, siempre se visualiza el mismo tamaño preestablecido por el diseñador web en píxeles.

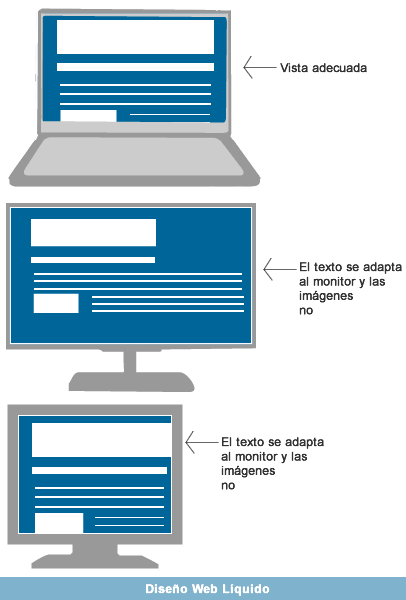
El diseño web fluido o diseño web líquido, fluid web design o liquid web design.
Es aquel que tiende a ocupar todo el ancho de la pantalla, sea cual sea el tamaño de esta. Es un tipo de diseño menos utilizado que el anterior, ya que requiere de mucho más trabajo por parte del diseñador web y a que si no se realiza correctamente su resultado puede resultar bastante atractivo para tamaños de pantalla “normales” y pequeñas, pero cuando se emplean pantallas de muchas pulgadas su estética resulta, cuanto menos, horrible, a no ser que se utilicen técnicas como el uso de max-width para limitar el máximo ancho aceptado por nuestro diseño (aunque max-width no es una propiedad aceptada por algunos navegadores como el internet explorer). En este caso el diseñador web utiliza porcentajes en lugar de píxeles para establecer los anchos de sus diseños, aunque en este caso
principalmente afecta a las cajas contenedoras de textos (DIV), aunque también se pueden emplear píxeles y medidas máximas y mínimas con min-width y max-width. Por suerte es un tipo diseño que cada vez va tomando más terreno y va sustituyendo al diseño fijo.
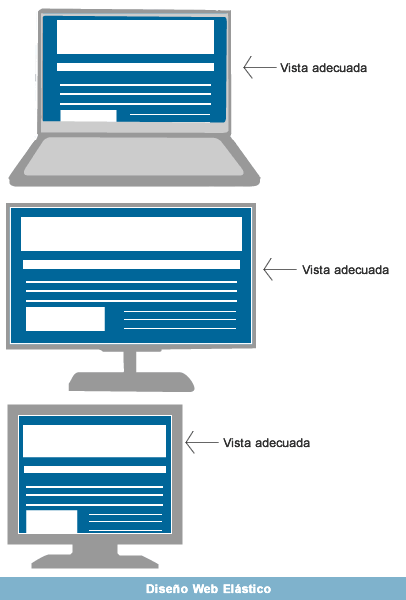
El diseño web elástico, elastic web design.

Es un tipo de diseño muy parecido al fluido, sólo que en este caso el contenido (imagenes) también crece junto al ancho del diseño para rellenar la pantalla. Es, con diferencia, un tipo de diseño prácticamente residual y muy poco usable. Volvemos a lo mismo que en el caso del diseño fluido, el diseño elástico puede resultar más o menos agradable en tamaños de pantalla más o menos pequeños, pero cuando se utilizan pantallas muy grandes el contenido se vuelve exageradamente irracional, por lo que salvo contadas excepciones, no tiene ningún tipo de razón de ser. En este caso el diseñador web utiliza em para fijar los anchos de su diseño web y del resto del contenido que alberga. Es un tipo de diseño del que debemos alejarnos lo más posible.
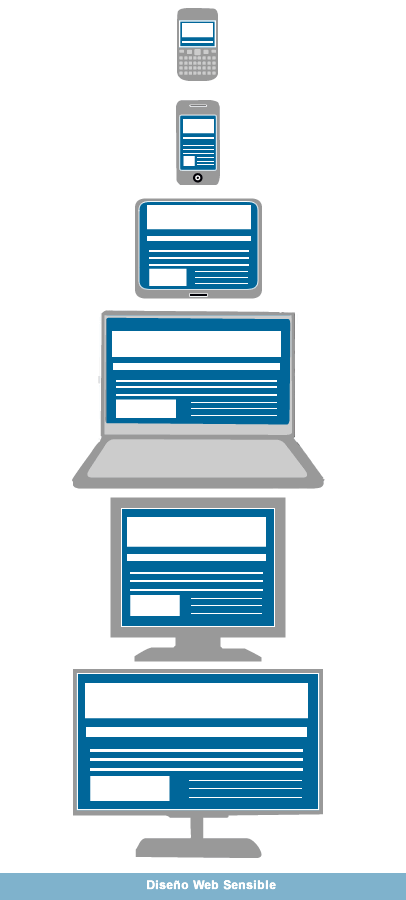
Por último tenemos el diseño web sensible, o responsive web design en inglés.
Que es un tipo de diseño que se transforma en función del tipo de dispositivo o del ancho del navegador web que lo visualiza. De esta forma se muestra un diseño web en dispositivos smartphones, otro diferente en dispositivos tipo tabletas, y otro distinto en ordenadores. De esta forma el diseñador web se asegura de que el contenido que visualizan los usuarios se ajusta a las necesidades de su dispositivo y, aunque la información mostrada es exactamente igual, sea cual sea el dispositivo que la visualiza, el diseño varía sensiblemente para optimizar al máximo el acceso a la misma. En este caso el diseñador web emplea diferentes hojas de estilo que cargará mediante el uso de JavaScript en función de las necesidades que se establezcan, principalmente ancho del navegador web y tipo de dispositivo. Este es el diseño que más en auge está teniendo gracias al uso masivo de dispositivos smartphones y tabletas en el uso diario de la Internet. El único problema que plantea este tipo de diseño, además de su complejidad, peso y tráfico generado, es el de la accesibilidad para dispositivos que tienen inhabilitado o que no disponen de tecnología JavaScript, aunque por suerte son una inmensa mayoría en la fauna de Internet.
Es recomendable crear las páginas con un diseño flexible y adaptable al tamaño de la pantalla sea éste el que sea, lo cual se consigue utilizando unidades relativas. Es decir, que independientemente de cuál sea la resolución del monitor del usuario éste debería ver bien los contenidos, sin que le aparezca la molesta barra de scroll horizontal. En teoría en una página principal tampoco debería aparecer el scroll vertical.
Una de las fijaciones de algunos diseñadores, especialmente de los que aprendieron a diseñar haciendo carteles y folletos impresos, es querer que SU página se vea siempre igual, en cualquier monitor y configuración. Eso es algo que se puede controlar en el mundo del papel, pues el diseñador decide (o conoce) el tamaño del papel, su gramaje, tamaño de la letra, las tintas, los tipos de letra… Sin embargo en internet controlar éso no sólo es casi imposible, dada la infinidad de equipos y resoluciones, sino nada recomendable, pues el usuario es soberano y es quien debe decidir cómo quiere ver lo que tiene en pantalla.
Por otro lado, esto está muy bien en la teoría, pero en la práctica últimamente nos estamos topando con un problema importante dado el espectro de resoluciones posibles. Hace años había que tener en cuenta que las resoluciones tendrían un ancho de 640 px, 800 px y, como mucho, 1200 px. Ahora, con los monitores de 21 pulgadas, que ya no son un capricho para excéntricos podemos encontrar resoluciones que abarcan desde los 800 (cerca del 12% del total aún) hasta cosas inimaginables en mi modesto monitor de 15 pulgadas.
A donde quiero llegar a parar es a los problemas de legibilidad que pueden ocasionar páginas con un diseño totalmente líquido que contengan renglones de más de 200 cpl (caracteres por línea). Algo así sería muy complicado de leer. Algunos estudios sobre legibilidad sugieren que el ideal está en torno a 60-80 cpl y que por debajo y por arriba de esa cifra se empieza a hacer difícil la lectura, en el caso de renglones demasiado cortos porque hay que saltar con mucha frecuencia de renglón, y en el de los largos porque el desplazamiento lateral del ojo es excesivo.
Aún no tengo claro cuál es la solución, pues un diseño líquido basado en una maquetación clásica de tres columnas de distinto ancho porcentual (raíl de navegación, contenido, raíl de navegación secundaria) ya no se adapta bien a pantallas con una gran resolusión. De momento, no obstante, consideraremos una mala práctica el diseñar con anchos fijos, pues estaremos diseñando sólo para los usuarios que tengan una resolución igual o algo mayor a la del diseño, despreciando a todos los demás, a unos no dejándoles ver todo el ancho de la página en su pantalla, y a otros limitando el espacio útil a un pequeño espacio central.
Imagino que el camino es hacer CSS “inteligentes” que sepan modularizar los contenidos (organizar bloques) en función del espacio disponible. Hace tiempo que no leo novedades sobre ese aspecto. ¿Alguien está trabajando en ese campo?. Podríamos darle un ancho máximo, con un maxwidth o algo por el estilo, pero eso parece que aún no funciona en todos los navegadores.